JavaScript bookstores are an inexhaustible source of resources for web designers and Front-End developers.
By mastering JS language, you can create modern designs and hyper intuitive features for your users and very fluid. Depending on web design trends, JavaScript bookstores will be useful to you to create interfaces from scratch or improve the user experience of your website.
Draw ideas from our selection of the best JavaScript bookstores or call on a Freelance JavaScript Developer On Codeur.com to carry out your projects!
Summary :
JavaScript bookstores for forms and location
Algolia places
Specialized in cards, Algolia places can solve a lot of puzzles with location thanks to several functions:
- Add a map to your site;
- look for a location and display it;
- Fill in a form with the address field.
Cleave.js
The bookstore Cleave.js will delight the web designer which builds a form, but especially its user.
Indeed, thanks to this JavaScript effect, your telephone numbers, address, postal code, will be automatically transformed with the right formatting while the user writes them. The data entered is more readable on both sides and is above all more reliable.
Parsley
A very useful bookstore if your next site has a lot of forms. Parsley Simplifies the validation process of forms and allows a seamless user experience.
Read also: 5 ideas to reduce the rebound rate on your collection forms
JS bookstores for your visual animations
anime.js


The bookstore anime.js Allows you to create a fluid movement on the effects and animations of your website. The animation of a logo for example.
The advantage: the bookstore works with CSS, individual transforms, SVG, DOM and JavaScript objects.
Choreographer.js


Choregraphr.js : a very simple to use JavaScript bookstore, which promises amazing effects on your website.
To be used to succeed in your CSS complex animations.
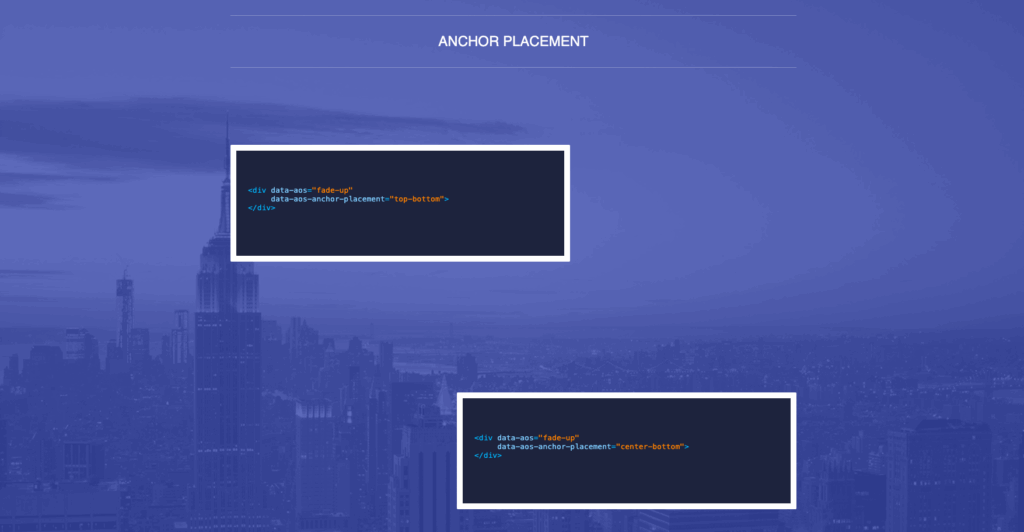
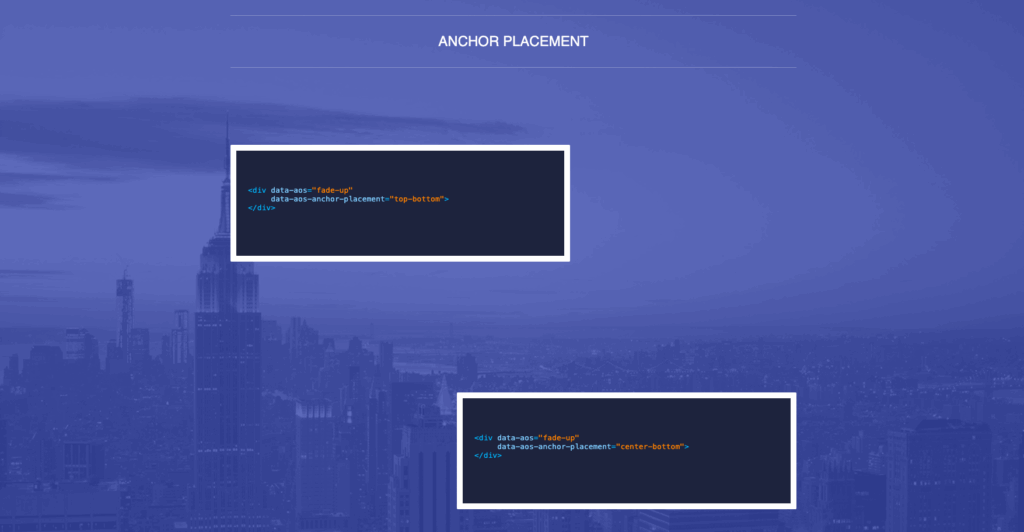
AOS – Animate on scroll


The key to a beautiful on-page site? The scroll and the anchors of the menus to the different parts of the site.
Animate on scroll Help you in the design of your site to work on your fonduses as well as static anchoring locations.
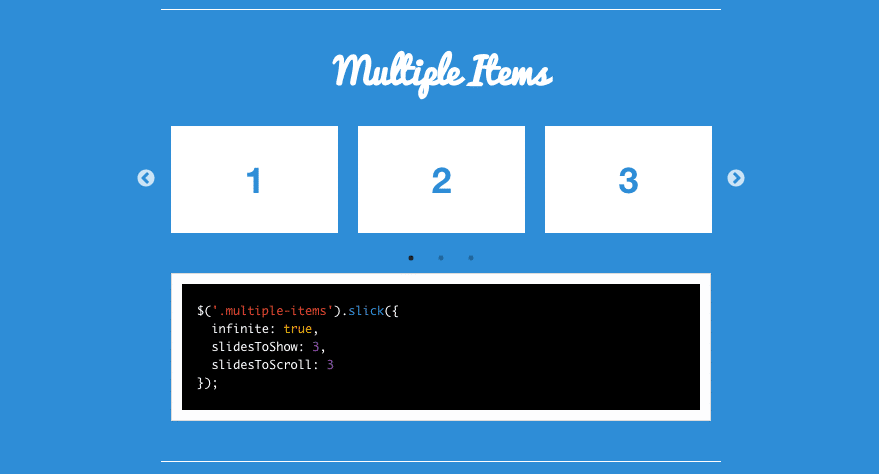
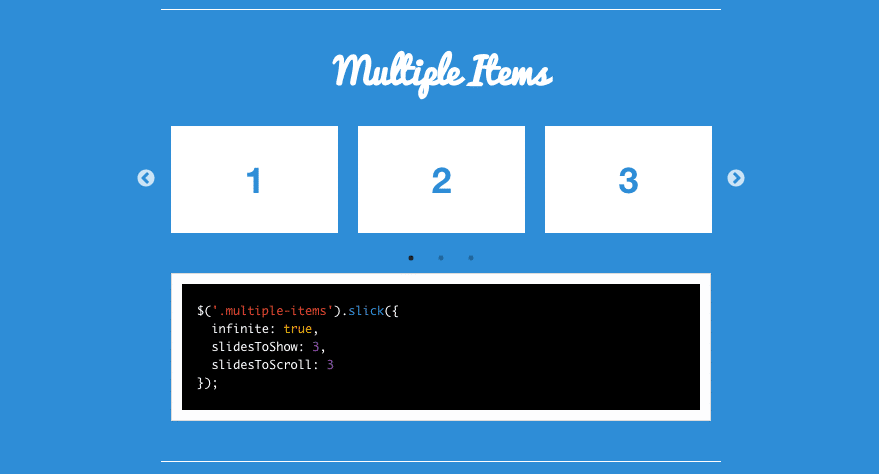
Slick


Slick is a good way to solve all the problems of your carousels:
- Product catalog
- Slider
- Customer testimonies
- Etc.
This JavaScript bookstore will in particular help you make them completely responsive design and improve the swipe On mobile (that is, scrolling with the thumb).
Granim.js


The gradients have been on all sites since last year, and this trend does not weaken in 2019.
Start and create interactive gradients with Granim.js. This bookstore allows you to:
- Create a fluid gradient;
- to add an image proper;
- or apply it transparency under your image.
Javascript libraries for video and 3D
Three.js


3D is making a comeback on the sites. Three.js is the JavaScript bookstore essential for all your web projects around 3D, to make interior or object simulation for example.
Graphic js bookstores and for Data Visualization
D3.JS


What if you integrate a JS bookstore to highlight your data?
D3.JS helps you transform content into visual data such as a HTML table or interactive SVG graphics. Lighter, your data will necessarily be more consulted by your audience.
Chart.js


Thanks to this bookstore, you can create superb graphics and data visualization tools on your site.
With several templates offered, Chart.js is the reference for your Metrics animations and offers you a wide choice of graphics.
Javascript Transverses bookstores
React
No, this language is not just the prerogative of mobile developers!
React is one of the best JS bookstores of the moment to build all types of user interfaces, mobiles, but not only.
Omniscient
If you are looking for a global and well -supplied Javascript bookstore, you will find your happiness with Omniscient.
Close to React.js, this bookstore is more optimized and offers options allowing you to imagine your entire integration project.
Premonish
Our favorite. This is enough to boost your transformation rate!
Premonish is a powerful bookstore that anticipates the next interaction of a surfer, based on the movement of his mouse. You can then imagine multiple scenarios and in particular the promotion of your main call-to-action.
Read too :: Core Web Vitals: How to improve the First Input Delay?
Our tip for using JavaScript bookstores
Be creative, JavaScript bookstores simplify the integration of your websites and help you make all your effects, even the most daring!
If you need help in your development projects, call on a Freelance JavaScript Developer on Coder.com.
